ワードプレスに設置しているお問い合わせフォーム(Contact Form 7)から毎日毎日うんざりするほど迷惑メールが届くようになりました。
グーグルの提供するreCAPTCHAを使えば簡単に迷惑メール対策ができると知り、ついに重い腰を上げました。
同じようにワードプレスでブログを運営していて、お問い合わせフォームからの迷惑メール・スパムにうんざりしている方は参考にしてみてください。
reCAPTCHAは来訪者もストレスフリー
【reCAPTCHA】もとい今回導入する【reCAPTCHA v3】は来訪者に一切の負担をかけることなく、人間とロボットによる操作を見分ける、つまり迷惑なbotによるスパムメールを防ぐシステムです。
reCAPCHA v2とv3の違いが気になる方はこのまま読み進めてください。
そんなのどうでもいいから早く導入方法教えてくれ、という方はreCAPTCHAの導入方法までジャンプ。
reCAPTCHA v2とv3の違い
v2とv3はversion2とversion3のことです。
version1は一昔前によくみた、グニャグニャ文字を入力するやつ。
誰しも1度は経験があると言っても過言ではありません。
reCAPTCHA v2とは
 reCAPTCHA v2
reCAPTCHA v2
v2は「私はロボットではありません」というチェックボックスにチェックするだけというもの。
読みにくいグニャグニャ文字を入力するという面倒なシステムからかなり進化した技術です。
reCAPTCHA v3とは
 ユーザー操作は一切必要なく、バックグラウンドでbotと人間を見分けてるreCAPTCHA v3
ユーザー操作は一切必要なく、バックグラウンドでbotと人間を見分けてるreCAPTCHA v3
そしてそのチェックボックスすら排除したのがv3。
ユーザー操作が一切必要なくなった究極のbot対策システムです。
バックグラウンドでユーザー操作を解析し、不審な操作等を読み取ってスコア化して人間らしくないと判断されたら排除されます。
これによって記事を読みに来てくださった方がストレスフリーに私のサイトを巡回し、気軽にお問い合わせフォームを利用できるというもの。
ワードプレスで迷惑メール対策【reCAPTCHA】
【reCAPTCHA】についてなんとなくわかっていただけたでしょうか?
ここからは実際にワードプレスのお問い合わせフォームに【reCAPTCHA】を導入していく方法を紹介していきます。
【reCAPTCHA】の導入方法
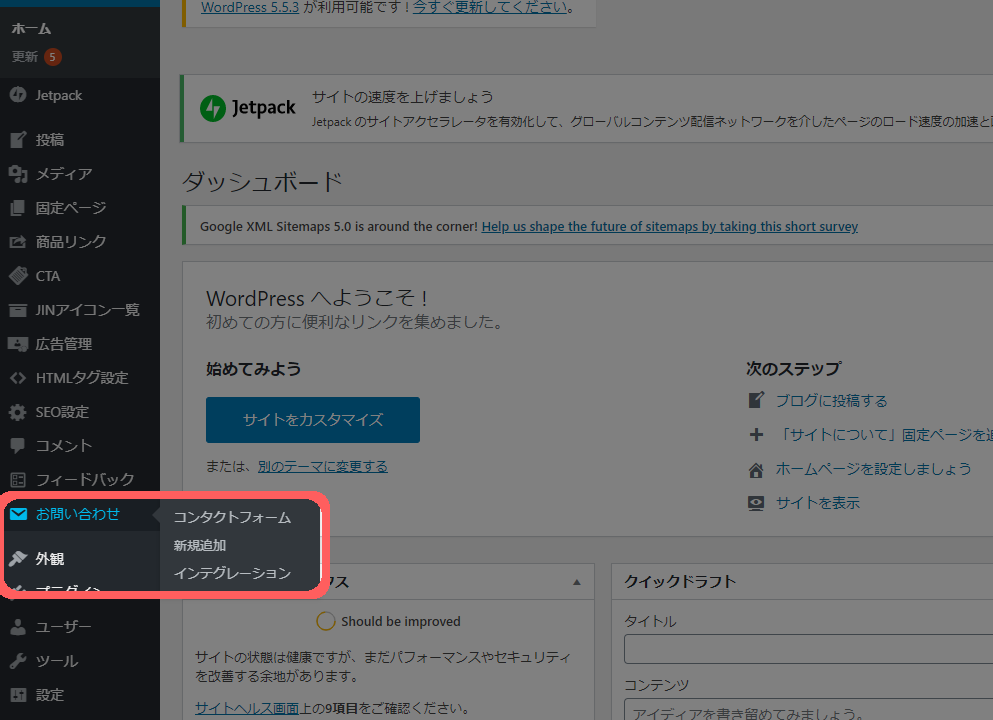
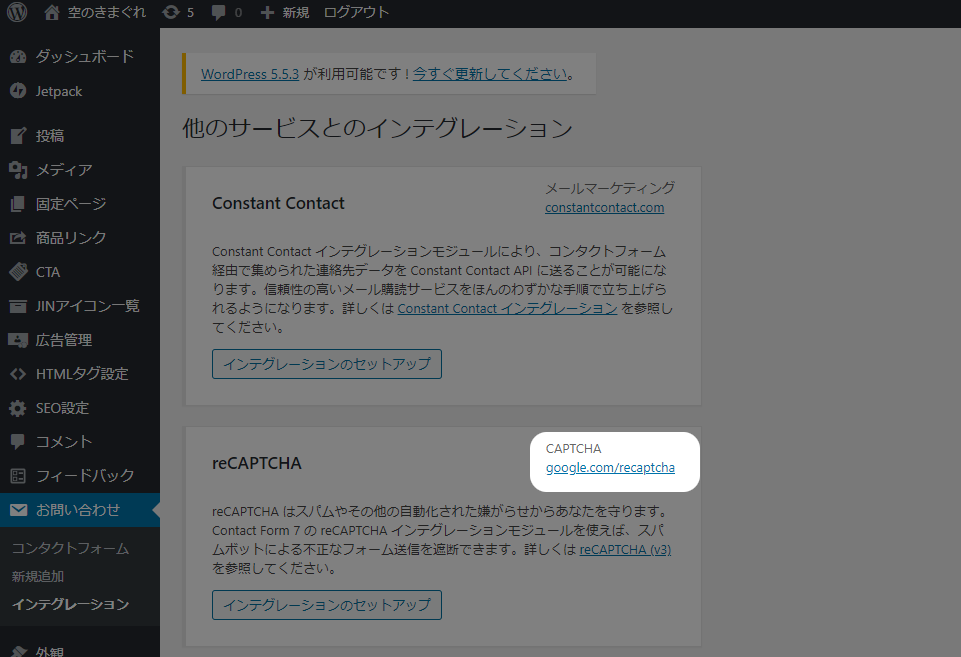
 お問い合わせ > インテグレーション
お問い合わせ > インテグレーション
ワードプレスのダッシュボード画面の左側にある、
お問い合わせ > インテグレーション
をクリック。
 『google.com/recaptcha』
『google.com/recaptcha』
reCAPTCHAのところ、右上にある
google.com/recaptcha
というリンクをクリックしてください。
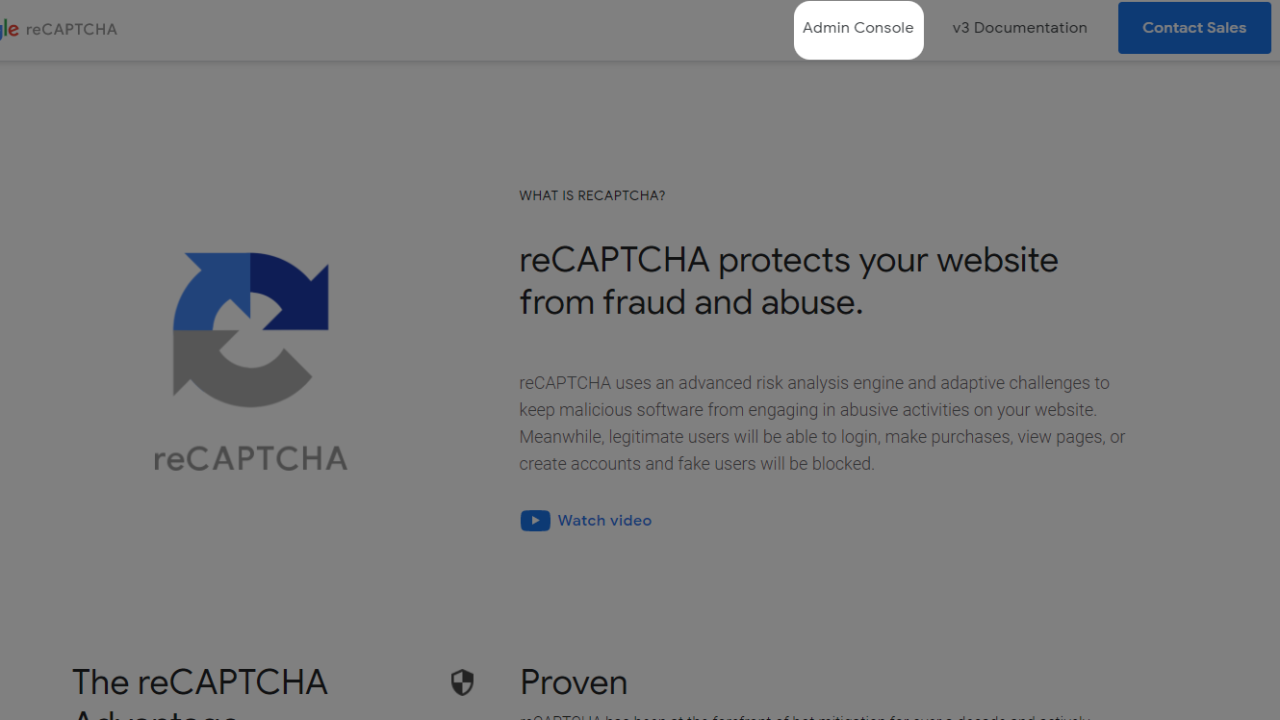
 右上『Admin Console』
右上『Admin Console』
英語のページが展開されます。
英語ページに飛んで焦りますが、よく見るとグーグルの英語ページなので問題ないことがわかりますので、右上
Admin Console
と書かれたところをクリック。
 Google reCAPTCHAの利用登録
Google reCAPTCHAの利用登録
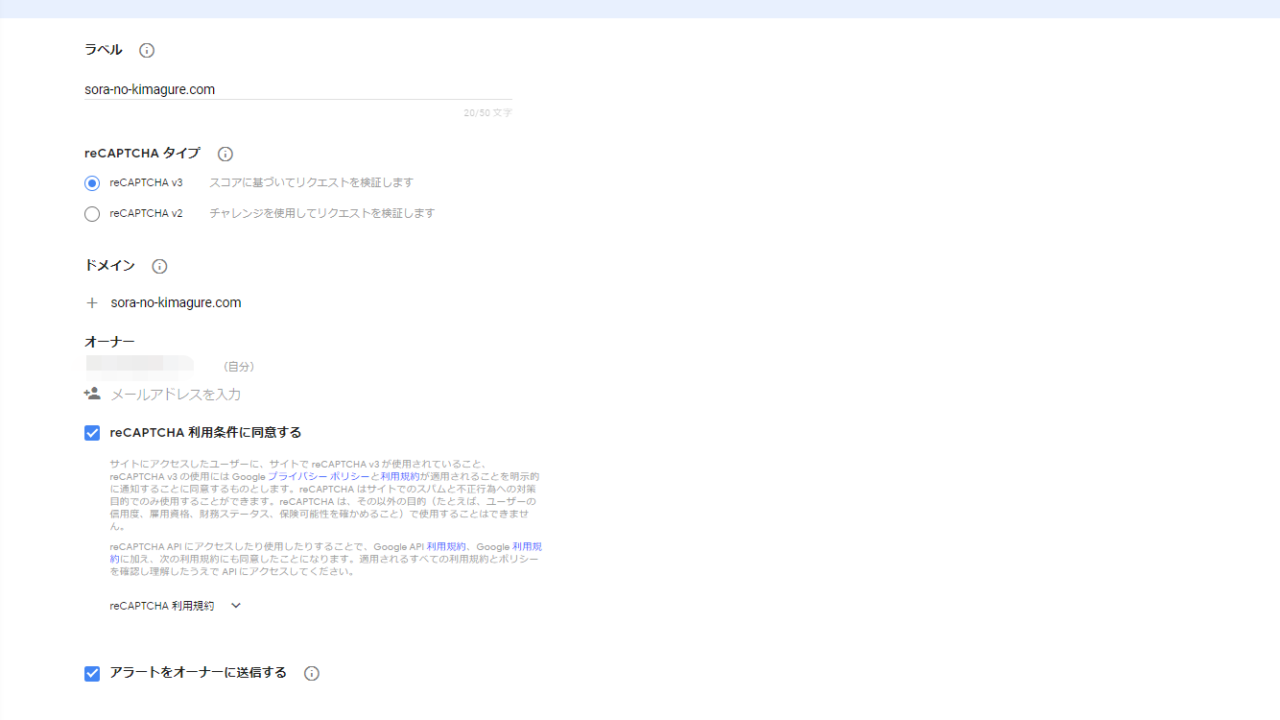
【Google reCAPTCHA】の利用登録画面に遷移するので、
- ラベル名
- reCAPTCHAタイプの選択
- ドメイン
を入力します。
ラベル名は何でも構いませんが、例のようにドメインにしておくとわかりやすくていいと思います。
今回は、reCAPTCHA v3を選択。
ドメインは「https://」を省略した形で入力してください。
あとは利用規約をよく読んで同意にチェック。
「アラートをオーナーに送信する」はサイトに異常があった場合にお知らせしてくれる仕様なのでチェックを入れておきます。
あとは「送信」をクリック。
一応、私の場合の入力例も紹介しておきます。
 入力例
入力例
v2とv3の違いは先ほど説明した通りなので好みに合わせて選択、もしくは両方導入してみるのもアリです。
 サイトキー、シークレットキーの発行
サイトキー、シークレットキーの発行
サイトキーとシークレットキーという2つのキーが発行されます。
この2つのキーはあとでコピペして使うので、以降の手順を別ウィンドウで進めるか、メモ帳にコピペしておくといいです。
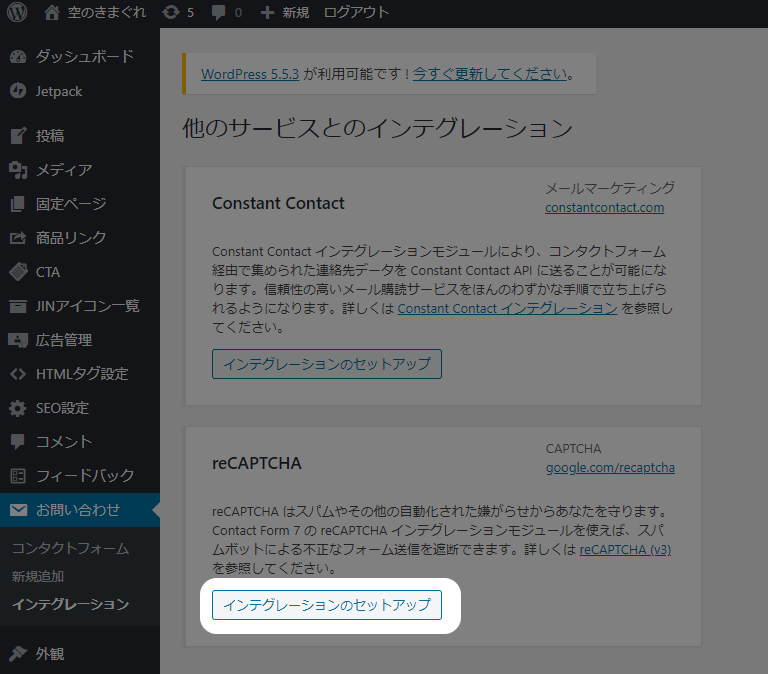
 インテグレーションのセットアップ
インテグレーションのセットアップ
再びワードプレスのダッシュボードから
お問い合わせ > インテグレーション >【reCAPTCHA】インテグレーションのセットアップ
をクリック。
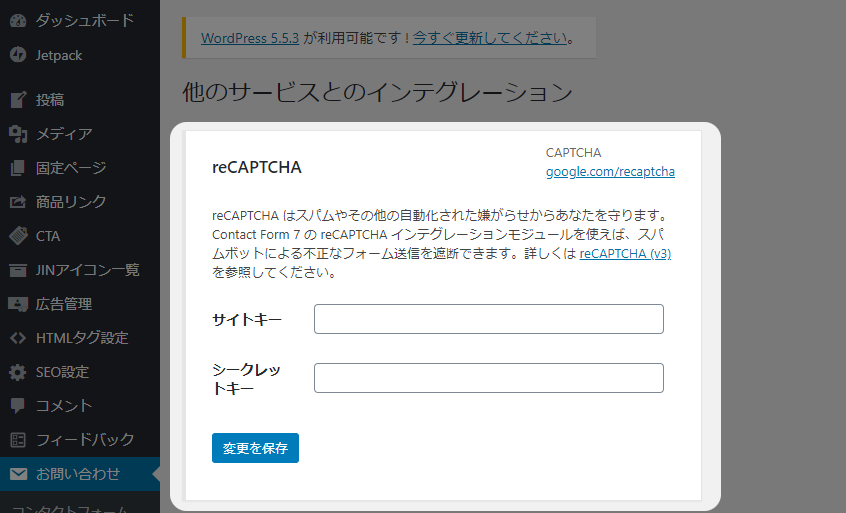
 サイトキー、シークレットキーをコピペ
サイトキー、シークレットキーをコピペ
サイトキー、シークレットキーをコピペ > 変更を保存
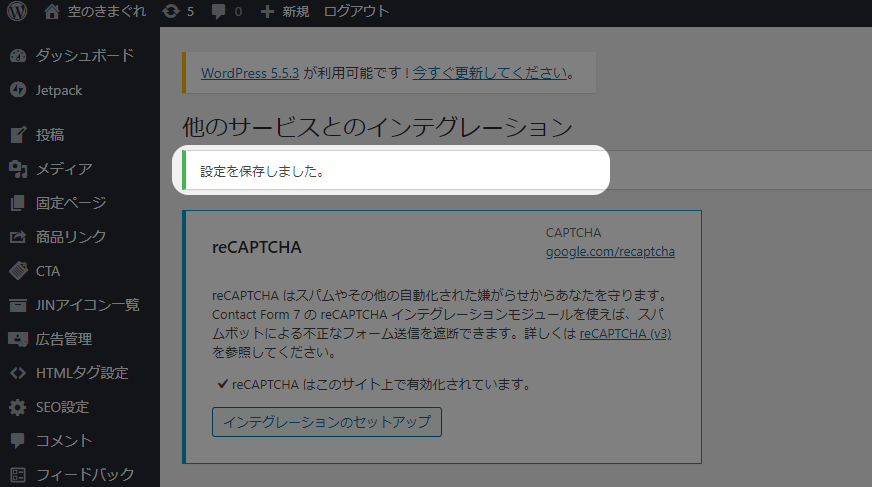
 設定完了
設定完了
【reCAPTCHA】の導入が完了。
reCAPTCHA v3の動作確認
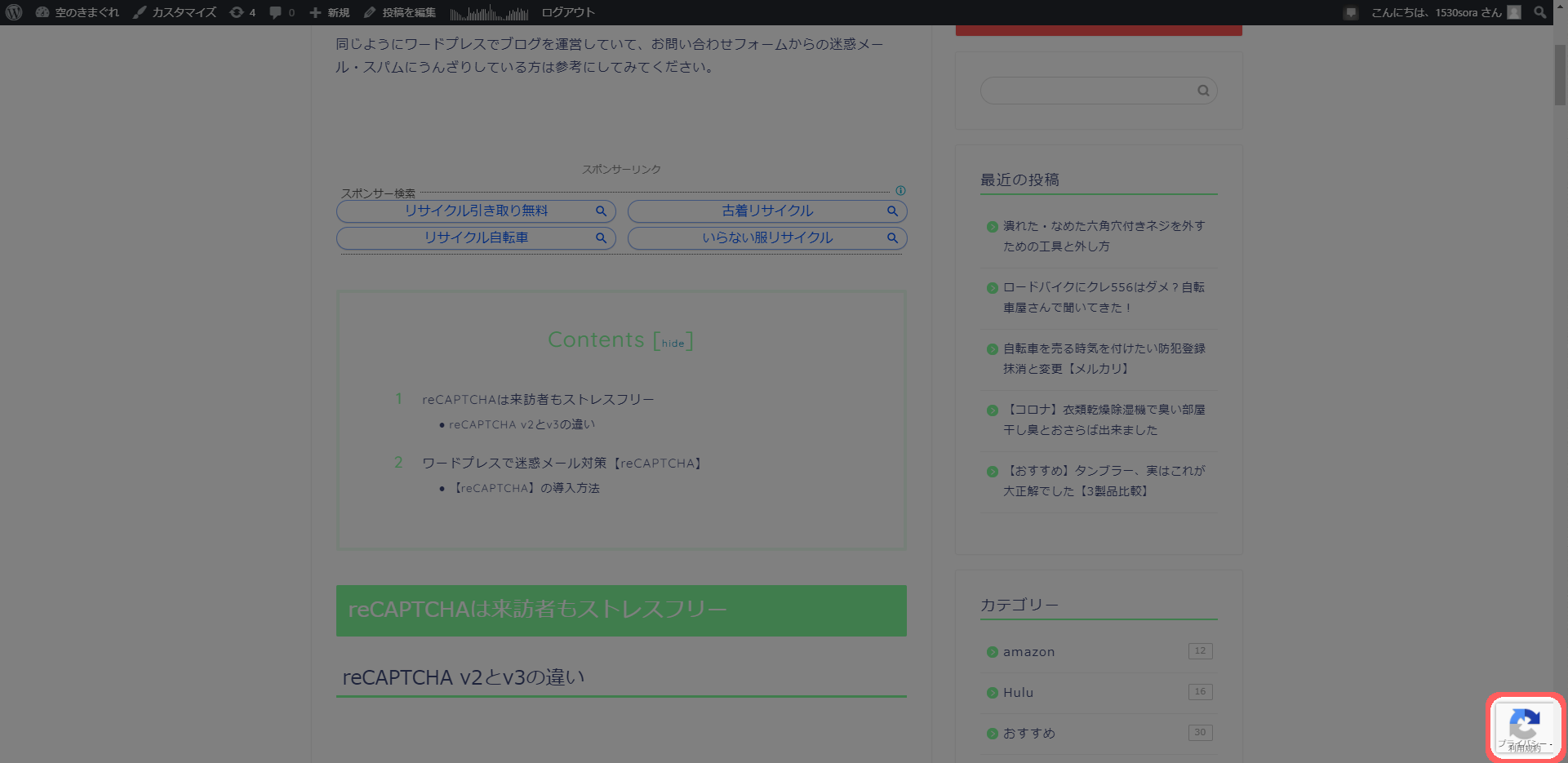
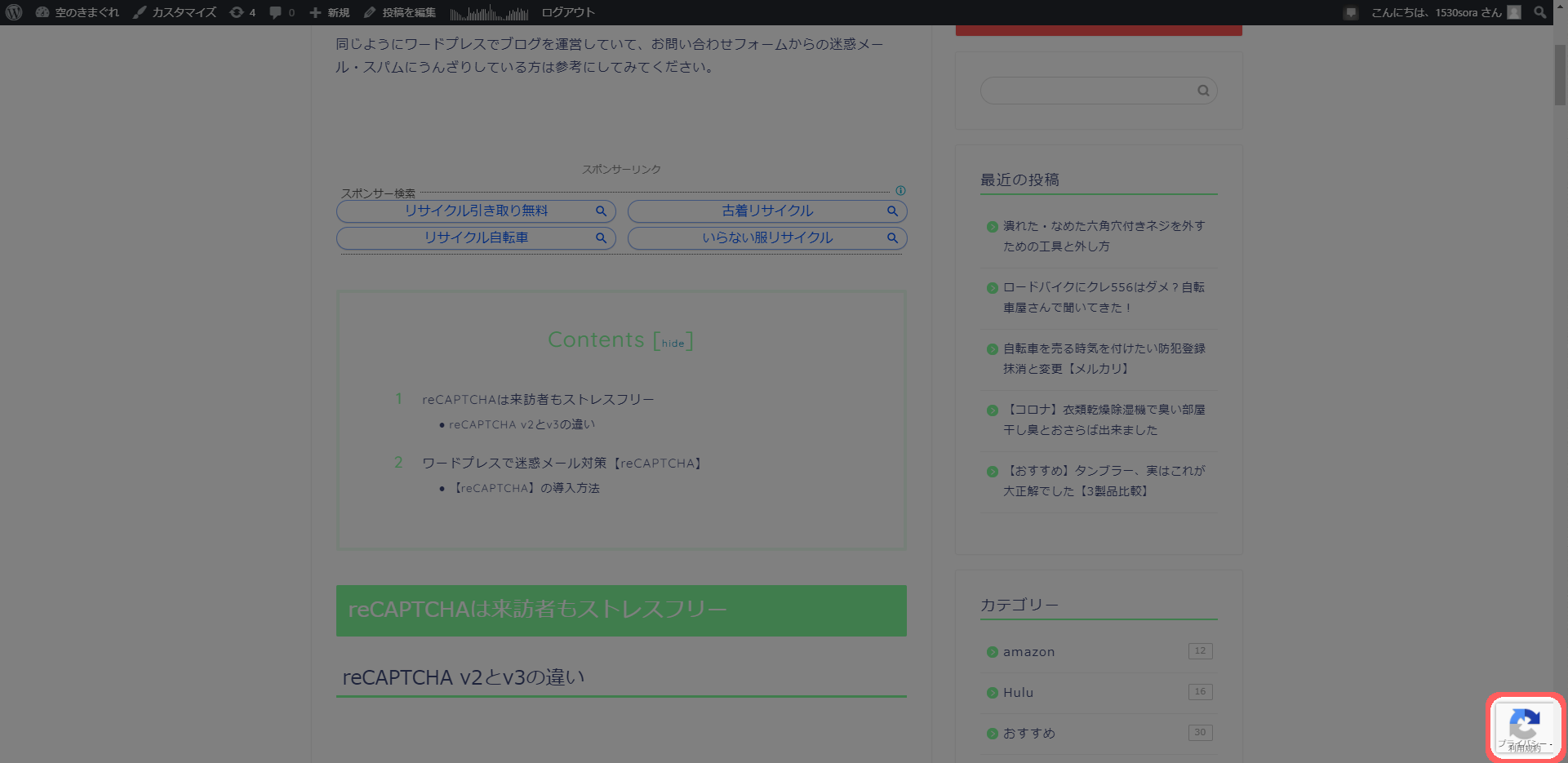
 右下にreCAPTCHAがあることを確認
右下にreCAPTCHAがあることを確認
導入が完了したら実際に自分のサイトを訪れてreCAPTCHAの動作確認してみましょう。
右下にreCAPTCHAのマークが出ていればOK。
これでワードプレスのお問い合わせフォームからbotによる迷惑メールが届くことはありません。
快適なワードプレス生活を楽しみましょう。